goolgle Web Designerがすごいです!バナーが作れて、無料でダウンロードできるgoolgleのオーサリングツール

11月に書いた「コンテンツ用の画像に悩んだらコレ! 加工が手軽にできる無料webサービス」では初心者でもかんたんに画像が加工できる無料Webサービスを紹介しました。
しかし、簡単で手ごろな半面、商用利用には確認が必要なため、お店や会社のホームページで使うには少々ハードルが高くなってしまいます。
今回は、商用利用もOKというか、広告制作を主要な目的にしているgoogleの無料ツールを紹介したいと思います。
その中で紹介されています 「Google Web Designer」というWebオーサリングアプリケーションがすごいと噂でしたが、どの辺がすごいのかわからない・・・
なにか実際に作成してみた方が早い!
ダウンロード&作成してみました!
「goolgle Web Designer」とは
2014 6/26にGoogle I/O」をGoogleが開催し、「Material Design」「Glass Design」「goolgle Web Designer」なども含むGoogleの新しいデザインのガイドライン”Google Design”を発表しました。
- Google Design

- 「web designer」のfeaturesより機能について以下のような紹介があります。
- 【1】2つのアニメーションモードで簡単にアニメーションが作れます。
Two animation modes - 【2】CSS3の力を利用した3Dコンテンツが簡単に作れます。(2Dデザインを3D軸にて回転)
Full 3D authoring environment - 【3】デザインビューとコードビューの2つのモードがあり、コードビューではCSSの調整等も細かくできます。
Design view and code view - 【4】イラストレーションツールがありCSS3での描画ができます。(他のクリエイティブツールからベクトル形式のアートワークをインポートできると書いてあるようです)
Illustration tools - 【5】簡単に広告が作れ、公開できます。
Easy ad workflow - 詳細はこちら
「goolgle Web Designer」をダウンロードして使ってみる
Google Designから「goolgle Web Designer」をダウンロードします。環境によっては、時間がかかります・・・

ダウンロードするとこのような画面が。
今回は簡単なアニメーションバナーを作成してみます。

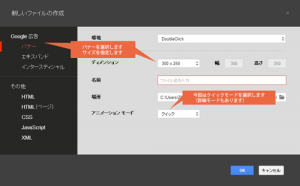
- 【1】新しいファイルの作成を選択します。
- 【2】今回は300×250pxのバナーを作成するので選択します。
ディメンションの部分ではデフォルトでよく使われるバナーサイズが入っています。
728×90、300×250、160×600、180×150、320×50、468×60、300×600、カスタムサイズ - 【3】今回はクイックモードで作成します。

- 【4】背景で使用する画像を配置しします。
PC上の画像ファイルをドラッグすればOK! - 【5】テキストを配置します。(デフォルトのテキストフォントの種類はあまりないです)
配置についてはレイヤー機能がないので、並び潤『最前』「後』などの並び潤で設定をします。

- 【6】下部にある<DIV>のプラスをクリックするとアニメーションの動きとなるキーフレームが追加できます。(イジーングも調節できます。デフォルトで0.5秒です)
- 【7】作成中「プレビュー」をクリックすると、ブラウザ上で自動再生されます。
- 【8】完成したら『公開』(『パブリッシュ』)を選択すると保存方法のダイアログか出ますので、今回は「ローカルで保存」します。
HTMLファイルが保存されているので、HTMLファイルをブラウザで開くことで画像をみることができます。
ホームページに掲載する画像のひとつとして利用するには、作成したHTMLファイルを読み込まなければなりません。
HTMLの<iframe>要素を利用するのがいいと思います。
作成したHTMLファイルと画像のフォルダを、サーバーの任意のディレクトリに保存し、<iframe>で読み込むことで表示させることが可能です。
また、背景などで使用する画像が同じファイル名であれば、画像の入れ替えもできます。
感想
広告バナー作成や、CSSアニメーションを作るツールとしてはFlashなどを使わずにかんたんに作成できます。
photoshopやIllustrater、その他の画像編集ソフトを使用した事のある方は慣れてしまえばそれほど難しくはありませんが、画像編集ソフトを使ったことがない方は少し大変かもしれません。
また作成した画像をコンテンツ用の画像に使うためには、HTMLの知識なども必要になってきます。
今回は単純なアニメーションを作成しただけですが、「goolgle Web Designer」かなり高機能なツールです。
引き続き他の機能をつかって便利度を研究していきたいとおもいます。
