これは便利!Web制作に役立つFirefoxのアドオン5選

前回、これは便利!Web制作に役立つChromeのアドオン5選でchromeの便利なアドオンを紹介しましたが、Firefoxユーザーのために、あらためて紹介したいと思います。
Firefoxアドオンストアで無料ダウンロードが可能(一部、有料)
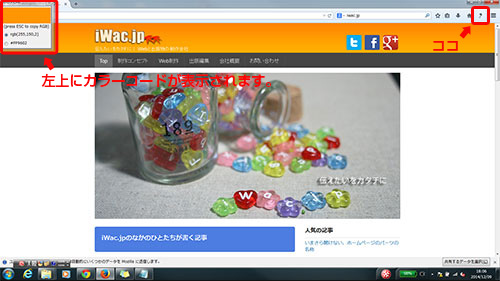
Webサイトの色が簡単に採れる「Color Picker」

Chromeの「Color Picker」同様の機能です。
スポイトのアイコンをクリックしてWeb上の知りたい色の上にマウスを持っていくとカラーコードとRGB値を表示してくれます。
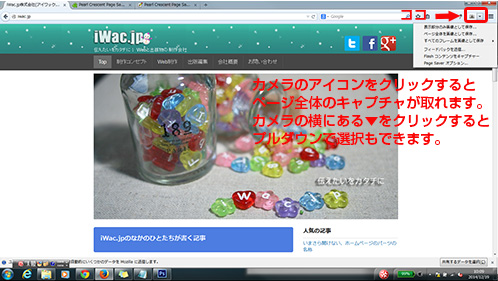
ページ全体の画像をパシャリ!「Pearl Crescent Page」

ブラウザ上に表示されているサイトの画面を簡単に保存できるアドオンです。
Chromの「Webpage Screenshot」ほぼと同じ機能ですが、「Webpage Screenshot」は撮った画像をブラウザ上で編集はできません。
画像の切り取りやテキスト入力などができる「Webpage Screenshot」と比べると、編集機能がないという点では劣りますが、画面のキャプチャが欲しいだけ(多くのWebデザイナーは画像のキャプチャを撮って、あとでphotoshopなどで加工するので、編集機能なくても問題ないんです)なら十分使えます。
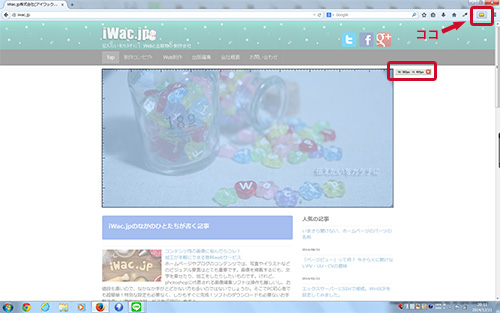
Webページ上でサイズの計測ができる「MeasureIt」

Chrome同様、定規のマークをクリックすると、「MeasureIt」の機能が発動します。
サイズを計測したいところでカーソルをドラッグすると、縦横のサイズがピクセル単位で表示されます。
おおよそのサイズを調べたいときには便利ですよね。
文字の情報が簡単にわかる「Font Finder」

Webで表示されているフォントのサイズやフォントの種類など簡単に調べることが出来るアドオンです。
お客様から参考サイトなどをいただいた際に、そのサイトで使われているフォントを確認するのに便利です。
「Font Finder」を使えば以下のことが分かります。
- フォントの種類 ( font-family )
- フォントのサイズ ( font-size )
- フォントの太さ ( font-weight )
- フォントの色 ( color )
- 背景色との対比 ( background-color )
- 改行ピッチ ( line-height )
「 FontFinder 」をインストールしたら、Webページ上のフォント名などを知りたい部分を選択し、反転させてから、その上で右クリックします。
表示されるコンテキストメニューの・・・
「 FontFinder 」→「 Analyze selection 」を順にクリックするとフォントの情報が一覧で表示されます。
または、「 FontFinder 」→「 Adjust elements」→知りたい情報をクリック
デザインする際にとても便利なので重宝しています。
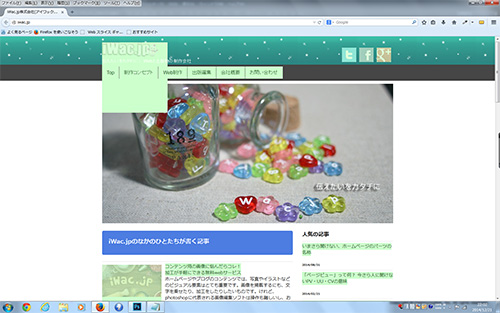
リンク切れをチェックできる「Link Checker」

ページのリンク切れをチェックできるアドオンです。正常ならリンクが緑色になり、リンク切れの場合はピンク色に、アクセス制限がある場合などは黄色に変化します。
Webページを開いている状態で右クリック→「Check Page Links」をクリック
リンクがきちんと設定されていれば、画像のように緑色になります。
古い記事などはリンク先のサイトが閉鎖していることなども多いので、「Link Checker」でこまめに
チェックしたいものです。
おまけ プラグインを無効化・削除する場合
プラグインを無効化・削除する手順を紹介しておきます。


Firefoxウィンドウ上部のFirefoxボタンをクリックし、アドオンを選択すると、アドオンマネージャのタブが開きます。
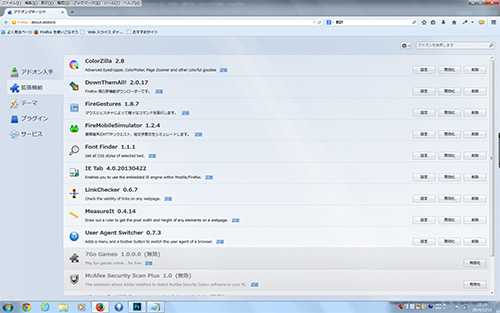
アドオンマネージャのタブで、拡張機能またはテーマパネルを選択します。
削除・無効化したいアドオンを選択してください。
削除・無効化ボタンをクリックします。
今すぐ再起動 をクリックします。開いていたタブは Firefox の再起動後にも再び表示されます。
