HTML5、PureCSSで構築
「iwac2017」はCSSフレームワーク“Pure”を用いて、HTML5でコーディングしています。IE8以上のブラウザで正常にご覧いただくことができます。また、フレキシブルレイアウト(レスポンスデザイン)を採用しており、PC、タブレットは2カラム、スマートフォンは1カラムのレイアウトで表示されます。
Font Awesomeのアイコンフォントを読み込んでいるので、さまざまなアイコンフォントがかんたんに利用できます。
- ピース →
- コーヒ →
- 紙ヒコーキ →
対応ブラウザ
- Internet Explorer 8以上
- Google Chrome、Fire Fox、Safari最新版
- Androidブラウザ最新版
6種類のレイアウトテンプレートを用意
投稿用のテンプレート1種類と、固定ページ用のテンプレート3種類、アーカイブ用テンプレート2種類の6種類のテンプレートを用意しました。ブログはもちろん、ホームページとしても活用できるテーマです。
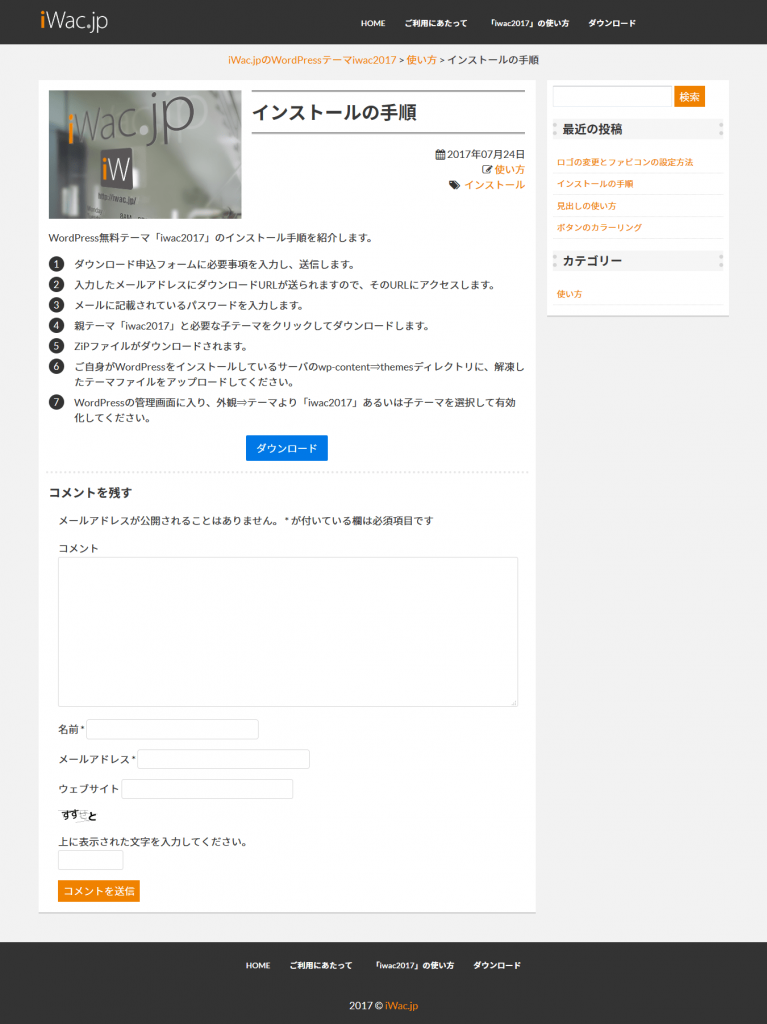
投稿ページ = single.php
PC用表示では左側にアイキャッチ画像、右に投稿タイトル、公開日、カテゴリー、タグが入ります。スマホ表示では、この部分は1段組みになります。また、投稿の下にコメント欄が表示さす。

固定ページA = page.php(テンプレート:デフォルトテンプレート)
アイキャッチ画像が表示されない固定ページです。

固定ページB = page-thum.php(テンプレート:サムネイル表示)
アイキャッチ画像がタイトルの下に大きく表示されます。

固定ページC = page-bg.php(テンプレート:サムネイルパララックス)
アイキャッチ画像がサイト上部(ヘッダー下)に固定され、パララックススクロールされます。

アーカイブページ = archive.php(タグ一覧、カテゴリー一覧)
一覧ページ用のテンプレートです。1段組みで一覧が出力されます。

インデックスページ = index.php
フロントページを「最新の投稿」に設定した場合に、投稿の一覧が2段組みで表示されます(スマホの場合は1段組み)。

推奨スペック(人間側)
- 基本的なHTMLの知識とCSSの知識がある人(HTMLを打ち込む「テキスト」で更新作業ができる人)
- 画像などを自分で加工できる人
WordPressはかんたんに扱えるCMSと言われていますが、ある程度HTMLの知識がある方が断然に使いやすいCMSです。使う人間側のスペックも必要と言えるCMSです。
「iwac2017」は、HTMLやCSSについての知識をある程度持っているユーザーが使用する前提で作られています。「iwac2017」では、PureのclassやFont Awesomeを活用することで、投稿内容を飾り付けることができます。また、ページごとにCustomCSSが設定できるので、投稿画面は「ビジュアル」ではなく「テキスト」を使って投稿作成することを推奨しています。
アメブロなどのブログユーザーが初めてWordPressに触るという方には少々ハードルが高いテーマです。
弊社では、「iwac2017」をご要望に合わせてカスタマイズするサービスも行っております。