これは便利!Web制作に役立つChromeのアドオン5選

そもそもアドオンてなに?って思いますよね。
ついこないだまで私がそうでした(汗)。
そんな私が、最近教えて貰って便利だなと思ったアドオンを簡単にですがまとめてみました。
今回は私がメインで使っているブラザ、Google Chromeを使って紹介しますね。
アドオンとは?
- ブラウザに新機能を追加できる簡易プログラムです。
- 自分の好みに合わせて追加や削除が簡単にできます。
- Google Chromeウェブストアで無料ダウンロードが可能(一部、有料)
※もちろんGoogle Chorome以外にFirefoxや他のブラウザにもアドオンはありますよ!
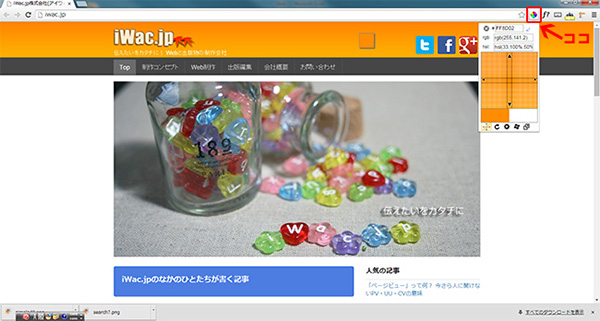
Webサイトの色が簡単に採れる「Color Picker」

カラーピッカーで開いているページ内から色を取得できるChrome拡張機能です。カラーコードで取得できますし、RGB値も同時に表示してくれます。
お客様から「この色を使って欲しい」なんて言われた時にすぐ調べられるので便利ですし、参考にしたいサイトなどの色も簡単に知ることができます。
使い方はカラフルなアイコンをクリックして、調べたい画像などの上にマウスを乗せるとカラーコードなど表示してくれます。
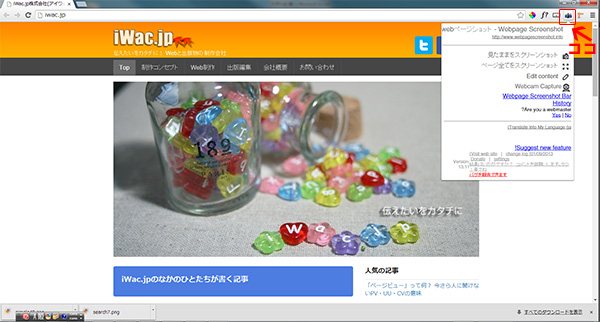
ページ全体の画像をパシャリ!「Webpage Screenshot」

ブラウザ上に表示されているホームページの画像を保存したいときってありますよね?Windowsの場合はキーボードの「ctrl]+「Alt」+「PrintScreen」を押すと、アクティブなウィンドウが画像として一時保存されるので、「ペイント」などの画像ソフトに貼り付けると、画像のキャプチャーを撮ることができます。
でも、これってウィンドウに表示されている部分だけしかキャプチャーできないので、縦に長いホームページの場合は、いちいちスクロールして撮りなおさなければなりません。

「Webpage Screenshot」は、開いているページ全体を一瞬でキャプチャできるアドオンです。
ただ画像化するだけでなく、枠線やテキスト挿入などの編集機能がついている優れモノもありますよ!
以前、就活をしてた際に自分の作ったサイトのポートフォリオを作成していつもページ全体をスクリーンショットで撮れなくて苦戦していたのですが今回このWebpage Screenshotを教えて貰って作業が捗ります。
あの時の私に教えてあげたい!!(笑)
Webpage Screenshotをつかえば仕事でWEBサービス紹介やデザインサンプル紹介する時や、画面のキャプチャを撮って送るときにすごく便利です。最近良く使ってる機能の一つですね。
使い方はいたって簡単!キャプチャをとりたい画面を開きカメラのアイコンをクリックするだけ。アイコンをクリックすると、表示されてる画面かページ全体かを選べます。
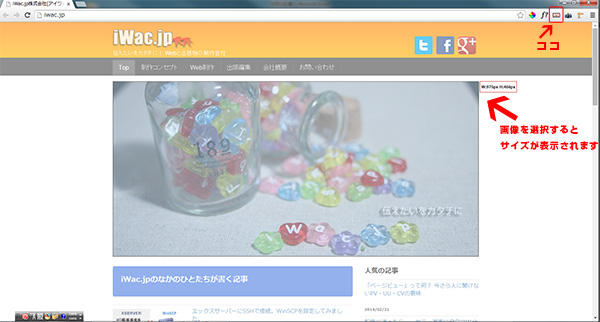
Webサイトのパーツの大きさが測れる「MeasureIt」

ウェブ上で画像サイズ(width/height)をピクセルで表示してくれます。
ホームページで使われている画像や気になったウェブサイトのサイズなどMeasureItで調べて参考にしています。
使い方は簡単!!
ものさしのアイコンをクリックして画面の色が変わったら、ドラッグして調べたい画像を選択するだけです。
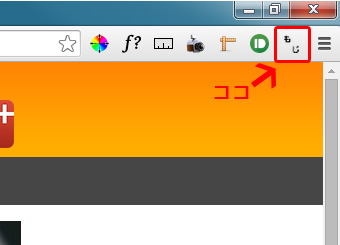
文字数を簡単に計測!「文字数カウンタ」

文字数をカウントしてくれる機能。
「仮に入れたこの文言やタイトルなど、実際に原稿書くときは何文字ぐらいだろう?」というときに重宝します。
ブラウザ上でサッと調べられるから便利ですよ。
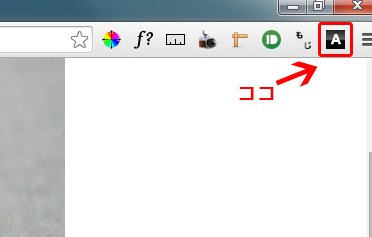
SEOの内部施策が分かる「AdMatrix Analytics」

googleやYahooなどの検索エンジンに上位表示させることをSEO対策といいますが、このアドオンは、サイトのSEOの施策状況(hタグ、metaタグなど)がパッと見でチェックできます。
ホームページは見た目も重要ですが、内部構造も非常に重要です。ご自身でWebページを更新しようとお考えの方は、AdMatrix Analyticsを使って、検索エンジンに最適なマークアップ(HTMLファイルを書いていくこと)を心掛けましょう。
簡単ですが、私が使っていてとても便利だったので今回ご紹介させていただきました。
ほかにもいろいろなアドオンがあるので、また便利なものを見つけた時にはご紹介させていただきます。
